又到了喜闻乐见的环节,本篇主要是科普 KMM 、 Compose 和 Flutter 的最新现状,对于 Compose 和 Flutter 大家可能并不陌生,但是对于 KMM 也许会存在疑惑,KMM 全称 Kotlin Multiplatform Mobile ,故名思义它是用 Kotlin 实现的跨平台框架,那为什么今天突然会聊到它?
起因如下图所示,今天突然有群友提及了 KMM ,并且用了“变天”的词汇,顿时就勾起了我的兴起,因为 KMM 这些年来一直“不温不火”,可以说很多使用 Kotlin 开发的 “Androider” 对它都很陌生,难道最近它又有了什么突破性的进展?


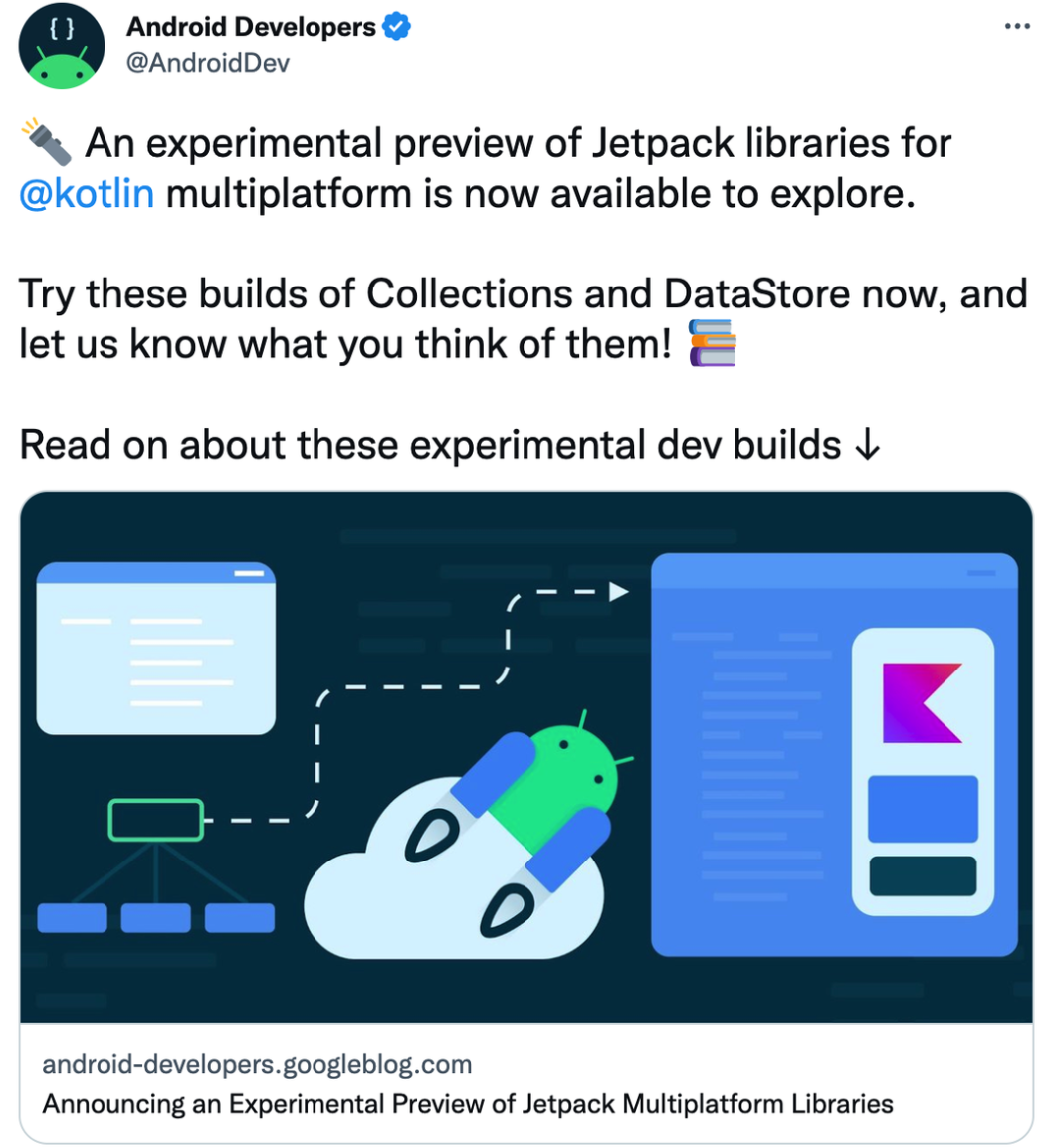
而在求证一番之后,原来起因来自 10 月初 Android 官方宣布 Jetpack 开始要支持 KMM 了,目前 Collections 和 DataStore 已经可以通过依赖 -dev01 版本在多平台上使用,同时 KMM 进入 Beta 版本阶段。
所以目前 KMM 变不了天,至少它还处于 Beta 阶段,但是 Jetpack 开始支持 KMM 是个很好的消息,这意味着 KMM 的社区支持有了官方保证。
好了,介绍完起因,接下来开始进入今天的主题,什么是 KMM 、 Compose 和 Flutter。
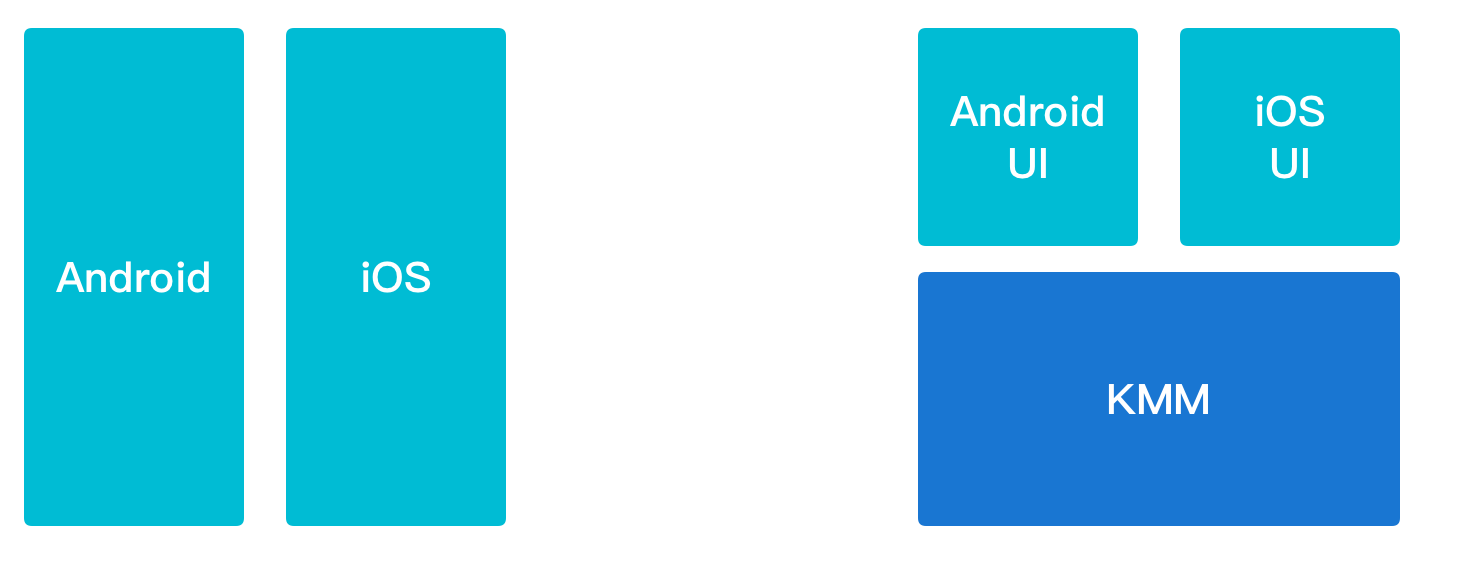
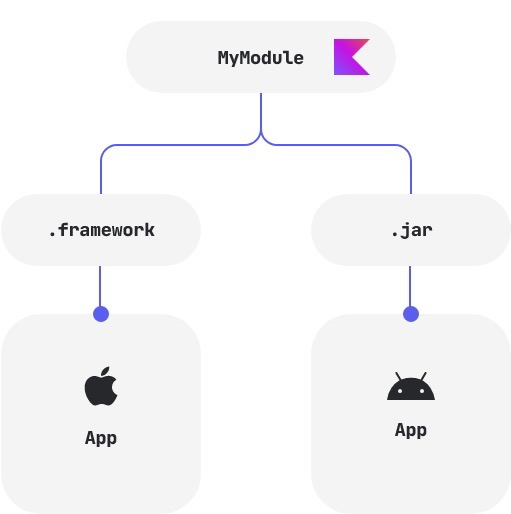
KMMKotlin Multiplatform Mobile – KMM 是基于 Kotlin 并应用在 iOS 和 Android 的一种跨平台技术,它的特点是结合了跨平台和原生开发协同开发的模式,如下图所示,简单的理解就是:从纯原生开发变成了 KMM + 原生 UI 开发。

使用 KMM 可以把你的业务逻辑和基建部分的能力跨平台化,例如网络请求、数据存储,状态上报等模块通过 KMM 实现 Android 和 iOS 通用,例如前面介绍的 DataStore 就可以在 iOS 上支持使用。
在官方的介绍里 KMM 的早期使用者有百度、Netflix、VMWare、Philips 等,目前收到的反馈都挺不错,而 Beta 版本也意味着现在 KMM 已经具备了使用的基础。
那你可能会好奇,KMM 支持 Web 吗?
聊到这个话题就很有趣,从我的角度上看,我会说 Kotlin Mutiplatform 支持,但是 KMM 不支持。
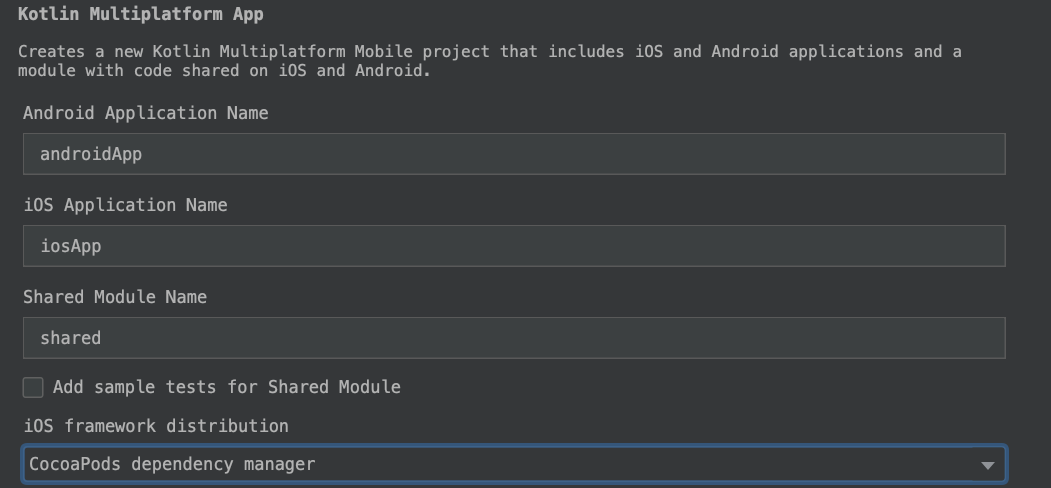
如果你安装过 KMM 插件和创建过 KMM 项目,你会看到 KMM 不管是从 logo 还是项目创建都只有 Android 和 iOS ,但是,Kotlin Mutiplatform 是支持 Web 的,通过 Kotlin JS 。


如果接触 Kotlin Mutiplatform 比较早,那你那么可能还听说过 KMP ,KN 之类的缩写,那它们和 KMM 又是什么关系?简单来说:
KMP 一般指的就是 Kotlin Mutiplatform ,我依稀记得 KMP 这个概念是在 Kotlin 1.2 的时候被提出,可以将Kotlin 运行到特定平台的 JVM 和 JS 代码上KN 一般指的是 Kotlin Native ,KN 属于是将 Kotlin 编译为 Native 二进制文件的技术,甚至可以在没有虚拟机的情况下运行,例如 KMM 上的 iOS 就是使用了 KN 的能力,KMM 是利用了 JVM 和 KN 能力实现的针对 Android 和 iOS 平台的 Kotlin 框架:Android(Kotlin/JVM)和 iOS (Kotlin/Naitve)
另外还有 Kotlin JS 用于 Web 平台,所以 KMP 可以看作是大集合,而 KMM 是其中针对 Android 和 iOS 的支持,另外通过 Kotlin Native 和 Kotlin JS 也可以支持拓展到 PC 端和 Web 端。
那么到这里你应该理解:KMM 主要是用来写跨平台逻辑,涉及到 UI 部分你还是需要通过原生实现,如果你从另外一个角度看,用 KMM 对于 Android 开发来说几乎等于白送的能力,因为它只需要 Kotlin。
至少 Compose 你还需要适应下响应式开发模式。
那或者有人就问:那 KMM 这也的意义何在?
事实上还真有,KMM 在 App 的基建上会很实用,比如做数据上报,崩溃统计,数据分析等等,纯逻辑的跨平台不影响 UI 部分,目前也是在这些场景上 KMM 应用较多。
另外还有人问我,KMM 可以用 Java 开发吗? 嗯,这是个好问题,下次不要再问了。
当然,KMM 也存在一些局限,比如使用 ViewModel 和协程如何在 iOS 上运行的问题,不过社区针对这部分也有一些第三方支持,所以对于 KMM 的未来还是值得期待。
ComposeCompose 相信大家不会陌生,其实 Compose 也可以分两部分看待, Jetpack Compose 和 Compose Multiplatform:
由 Android 官方维护的 Jetpack Compose 由 JetBrains 维护的 compose-jb 实现的 Compose Multiplatform如果说 KMM 时用于实现跨平台的业务逻辑,那么 Compose Multiplatform 就是专注于跨平台 UI 上的支持,那 KMM 和 Compose Multiplatform 是什么关系呢?
从项目角度看, compose-jb 和 KMM 其实没有关系,因为 KMM 还在 beta ,但是 Compose Multiplatform 正式已经发布接近一年的时间。
但是你要说完全没关系显然是不可能,毕竟 Kotlin Native 和 Kotlin JS 的能力其实在 Compose Multiplatform 里很重要。
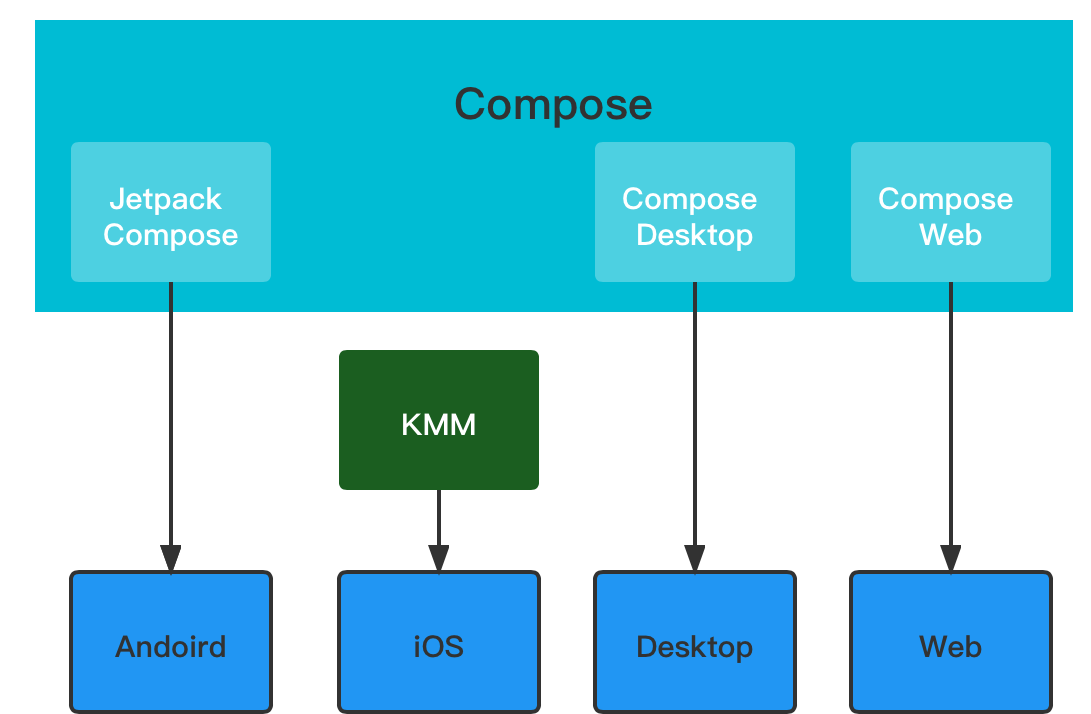
当然,如下图所示,Compose Multiplatform 在跨平台开发体验上还是有所区别,Compose 目前是通过多个模块不同实现来支持多平台,所以目前 Jetpack Compose 和 Compose Multiplatform 有一些“割裂”,特别是在 Web 端,想要达到 Flutter 一样共享代码的比例还需要继续努力。

PS :图比较老,iOS 其实目前已经进入实验阶段 ,androidx.compose.ui.main.defaultUIKitMain 相关的支持距离正式发布可以期待。
另外 Compose Multiplatform 还有的问题就是缺少插件社区,这其实是跨平台领域必不可少的配置:前端有 npm 、Flutter 有 pub,你可以通过它们的中央官网搜索你想要的库,查看它们的热度,版本,兼容和使用量等等信息,设置官方认证和安全保障,但是 Maven 时代在这方面一直很弱。
另一方面 Compose 的优势也很明显:
Kotlin 生态Android 开发友好打包体积增长不大,代码压缩比例高性能不错,compose-android 和 compose-desktop 都使用 Skia而随着 Jetpack 开始支持 KMM ,那么 Compose Multiplatform 的社区支持力度将得到进一步提升,因为变相 Compose Multiplatform 也可以支持 Jetpack 。
至于前面所说的“割裂”问题,目前可以看到官方也在有序推进,其中就有 desktop 的部分代码已经挪到了androidx 上,从这里看或者统一的 Compose lib 并不遥远。

PS: JetBrains 目前就已经将 Toolbox 应用通过 Compose Multiplatform 实现并且发布使用。
Flutter常看我文章的应该对 Flutter 更不陌生,现在 Flutter 已经是 3.3 的版本,Flutter 的特点就是跨平台,因为它并没有自己的平台,同时它也是 single codebase 的跨平台实现。

关于 Flutter 和其他框架的对比或者使用数据这里就不多赘述,因为这方便之前我已经分享过很多,感兴趣的可以参考下方